Revolutionize Your UX Design Workflow: Combining Obsidian with the Zettelkasten Method
Hey there, UX designers! We all know that the world of UX design is ever-changing and constantly evolving.
It's essential to stay organized, keep track of our thoughts, and continuously learn and adapt to new trends.
That's why today, I'm going to share with you a fantastic combination of tools and techniques that will revolutionize your UX design workflow: using Obsidian and the Zettelkasten method together.
Obsidian: A Quick Overview
Obsidian is an incredible markdown-based note-taking app that allows you to create and manage your notes in an entirely new way.
It's built with a focus on interconnectivity between notes, making it the perfect platform for implementing the Zettelkasten method. The app is available on Windows, macOS, and Linux, and it's completely free!
The Zettelkasten Method: A Brainstorming Powerhouse
The Zettelkasten method is a note-taking and knowledge management technique developed by the German sociologist Niklas Luhmann.
In a nutshell, it involves creating a network of interconnected notes, called "zettels," that are linked by common themes, thoughts, or ideas. This method promotes lateral thinking, accelerates the generation of new ideas, and helps you organize and track your research, design decisions, and more.
How to Combine Obsidian and the Zettelkasten Method for UX Design Work
Now that you have a basic understanding of Obsidian and the Zettelkasten method, let's dive into how you can combine these tools to enhance your UX design work.
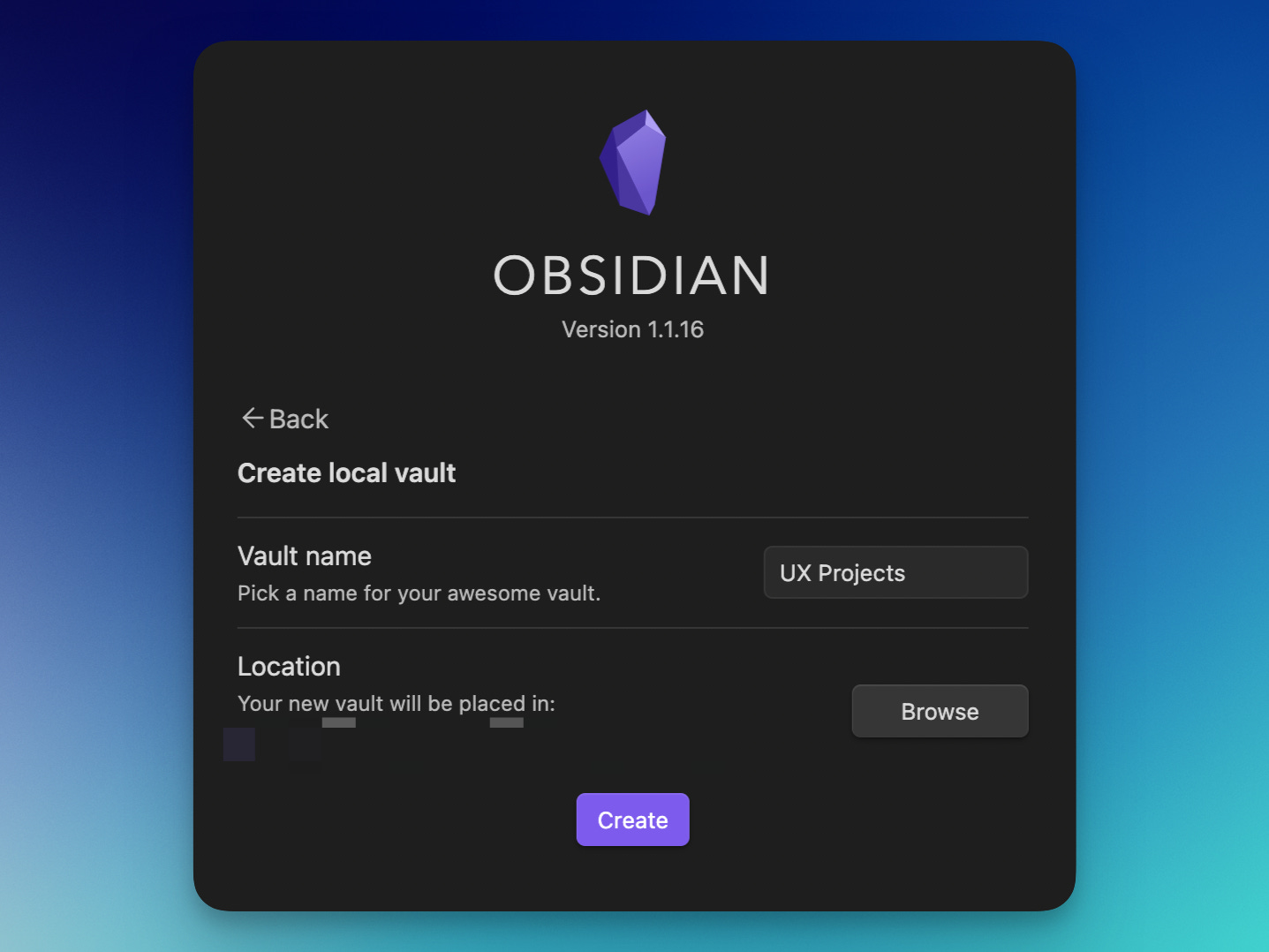
1. Set up your Obsidian workspace
First, download and install Obsidian on your preferred platform. Then, create a new vault dedicated to your UX design projects. This will be the central hub for all your design-related notes and research.
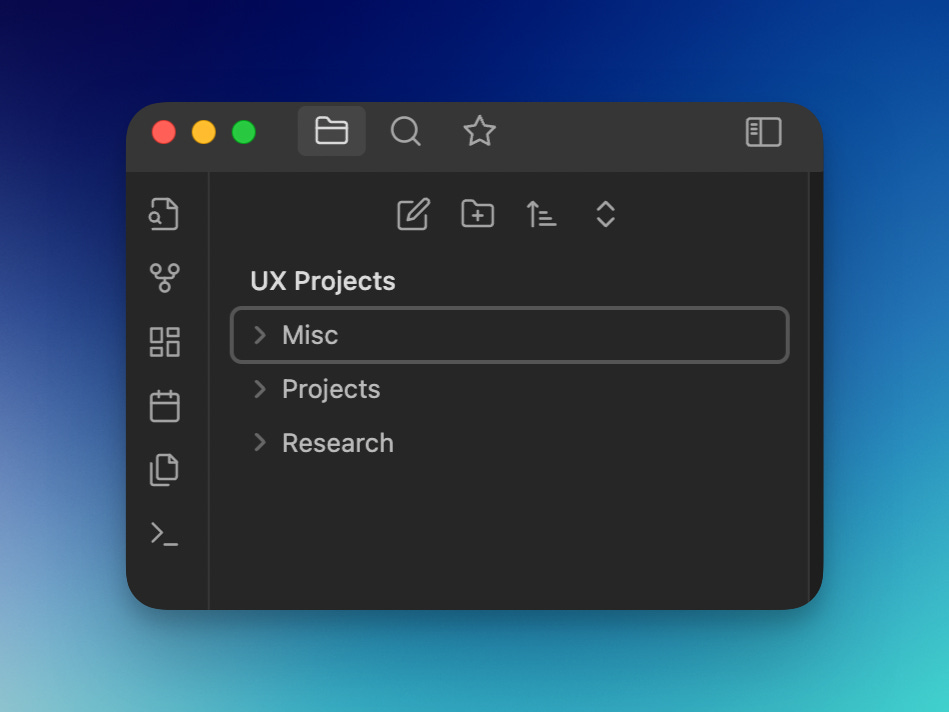
2. Establish a note-taking structure
Before you start creating zettels, establish a consistent note-taking structure to keep your information organized.
For example, you can create folders for different project stages (e.g., research, wireframes, prototypes) or various design aspects (e.g., typography, color schemes, accessibility). Customize the structure to fit your personal workflow.
3. Write atomic notes
One key principle of the Zettelkasten method is to write "atomic" notes – meaning, each note should be concise and focused on a single idea or concept.
When working on UX projects, you can create atomic notes for user personas, design patterns, usability findings, or even design inspirations. Make sure to give each note a descriptive title, so you can quickly find it later.
4. Link your notes
The real magic of combining Obsidian and the Zettelkasten method comes from creating a network of interconnected notes. To achieve this, use the double bracket syntax ([[Note Title]]) to link related notes together.
👋 For example, you could link a user persona note to several usability findings that are relevant to that persona.
These links create a web of connected ideas, helping you easily navigate through your thoughts and design decisions.
5. Use tags for easy filtering
In addition to linking notes, use tags to categorize and filter your content. Obsidian supports tag-based filtering, making it simple to locate specific notes or groups of notes. For example, you can tag notes with project names, design elements, or even emotional responses you want to evoke in users.
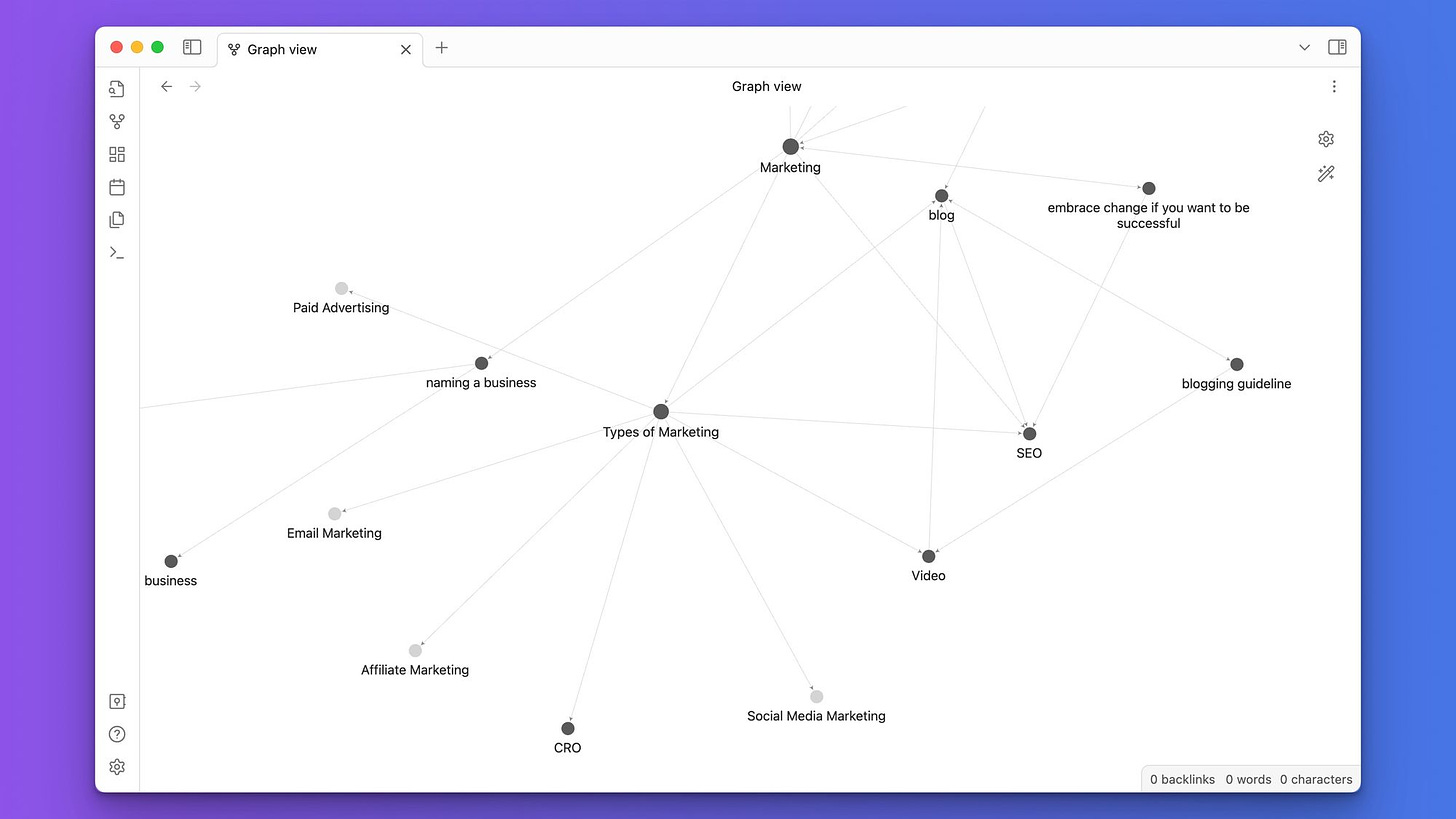
6. Embrace the graph view
Obsidian's graph view is a powerful way to visualize the relationships between your notes. In this view, notes appear as nodes, and links between them are represented as lines.
This feature provides a high-level overview of your UX design work, making it easier to identify gaps or areas that need further exploration. Use the graph view to spot emerging trends, identify connections you may have missed, and guide your design process.
7. Iterate and refine
As you continue working on UX projects and add more notes to your Obsidian vault, make sure to revisit and update existing notes.
The Zettelkasten method promotes an iterative process that encourages continuous learning and adaptation. Keep refining your notes and the connections between them to ensure your design knowledge stays fresh and relevant.
Conclusion
Combining Obsidian and the Zettelkasten method for your UX design work can significantly enhance your organization, creativity, and productivity.
By creating a network of interconnected atomic notes, you'll be able to easily access and navigate your design knowledge, making it easier to generate innovative ideas and deliver exceptional user experiences.
So go ahead, give this dynamic duo a try, and revolutionize your UX design workflow today!
Extra Tips for Supercharging Your Obsidian + Zettelkasten Workflow
Use templates: To speed up the note creation process, consider using templates for different types of notes, such as user personas, usability findings, or design patterns. Obsidian has a built-in templating system that makes it easy to create and insert templates into your notes.
Implement plugins: Obsidian has a thriving community and a growing list of plugins that can further enhance your workflow. Explore the plugin library to find additional tools that cater to your specific needs, such as task management, advanced search features, or custom themes.
Schedule regular reviews: To get the most out of your Obsidian + Zettelkasten setup, it's important to review your notes periodically. Set aside time to update your notes, refine your connections, and ensure your knowledge base stays current and relevant.
Share your insights: As you work through UX design projects, you'll inevitably accumulate a wealth of insights and ideas.
Consider sharing this knowledge with your team, clients, or the broader UX community. Obsidian's markdown format makes it easy to export notes for sharing or even convert them into blog posts or presentations.
By incorporating these extra tips, you'll be well on your way to mastering the Obsidian and Zettelkasten combination, ensuring your UX design work is more organized, creative, and efficient than ever before. Happy designing!